Goodbye Netlify, Hello Ghost: My Blog's New Home
In October 2021, I published my first blog post on Medium: Pub/Sub to BigQuery: How to Build a Data Pipeline Using Dataflow, Apache Beam, and Java. The feedback I received was incredible, and it motivated me—I wanted a personal blog, a space where I could share my thoughts and projects without relying on third-party platforms. So I set one up on Netlify using Hugo, with content managed via GitHub. The setup seemed perfect at first, but in reality, it was frustrating. Resizing images, uploading them to a CDN, and dealing with markdown files took all the joy out of writing. I quickly abandoned it and returned to posting on Dev.to, which felt far more engaging and easier to manage.

Fast forward to recently, when I accidentally checked Google Analytics and discovered my forgotten blog was getting decent organic traffic! That sparked something in me — if people were still finding and reading my posts out of blogging platforms, maybe it was worth reviving. But this time I wanted something effortless. I needed a platform that matched my comfort level with Medium and had features like an integrated editor, auto-CDN, subscriptions, and payment options — all without requiring me to self-host.
Here’s how I found Ghost and why I fell in love with it (and its adorable admin dashboard logo).

Why Ghost? Evaluating My Options
When I decided it was time to move on from my clunky old setup, I started exploring different options. I wanted something that would make blogging easier and more enjoyable, so I looked into a few alternatives:
- Notion as CMS: Tools like Super.so, Feather, or Popsy.co build sites from Notion pages. While these solutions are super simple and tempting for lazy bloggers like me, they don’t offer advanced features like subscriptions or content monetization — basically, no fancy extras.
- Traditional CMS: Platforms like Ghost or Contentful offered more blogging-specific features. Ghost especially caught my eye with its subscription models and built-in payment support. It felt like the “grown-up” choice for bloggers who want more than just a pretty website.
- Static Site Generators: Tools like Next.js or Eleventy can make visually stunning blogs, but unless you have unlimited free time or love debugging build pipelines on a Friday night, they’re just too much work to maintain.
In the end, I went with Ghost. It had everything I was looking for—sleek design, easy setup, and features like built-in subscriptions that just made sense. Plus, did I mention their animated admin logo? Love at first sight.
How I Migrated My Blog to Ghost
If you’re considering switching your blog to Ghost, here’s exactly how I did it after setting up my account:
1. Exporting My Articles
The first step was moving my content to Ghost. I came across this helpful migration guide and discovered they even offer migration services. Following the instructions, I exported my Medium articles using their export tool. Once I uploaded the export into Ghost, everything worked smoothly—well, almost. I had to manually fix the links to my GitHub Gists, but overall it was a straightforward process.
2. Choosing a Theme
Ghost offers a variety of free and paid themes to choose from. For now, I’ve settled on the simple Journal theme. I didn’t want to invest in a paid theme just yet, but honestly this one works perfectly for now.
3. Custom Domain and Hosting
After deleting my old site on Netlify I connected my custom domain to Ghost. I chose the Starter Plan for hosting (pricing here) and got a 2-week free trial to test everything out.
4. Adding Google Analytics
If you had Google Analytics set up on your previous site or want to add it to your new blog, you’ll need to grab your tag from your Google Analytics account. Once you have it, just add the following code to Ghost’s Code Injection settings:
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
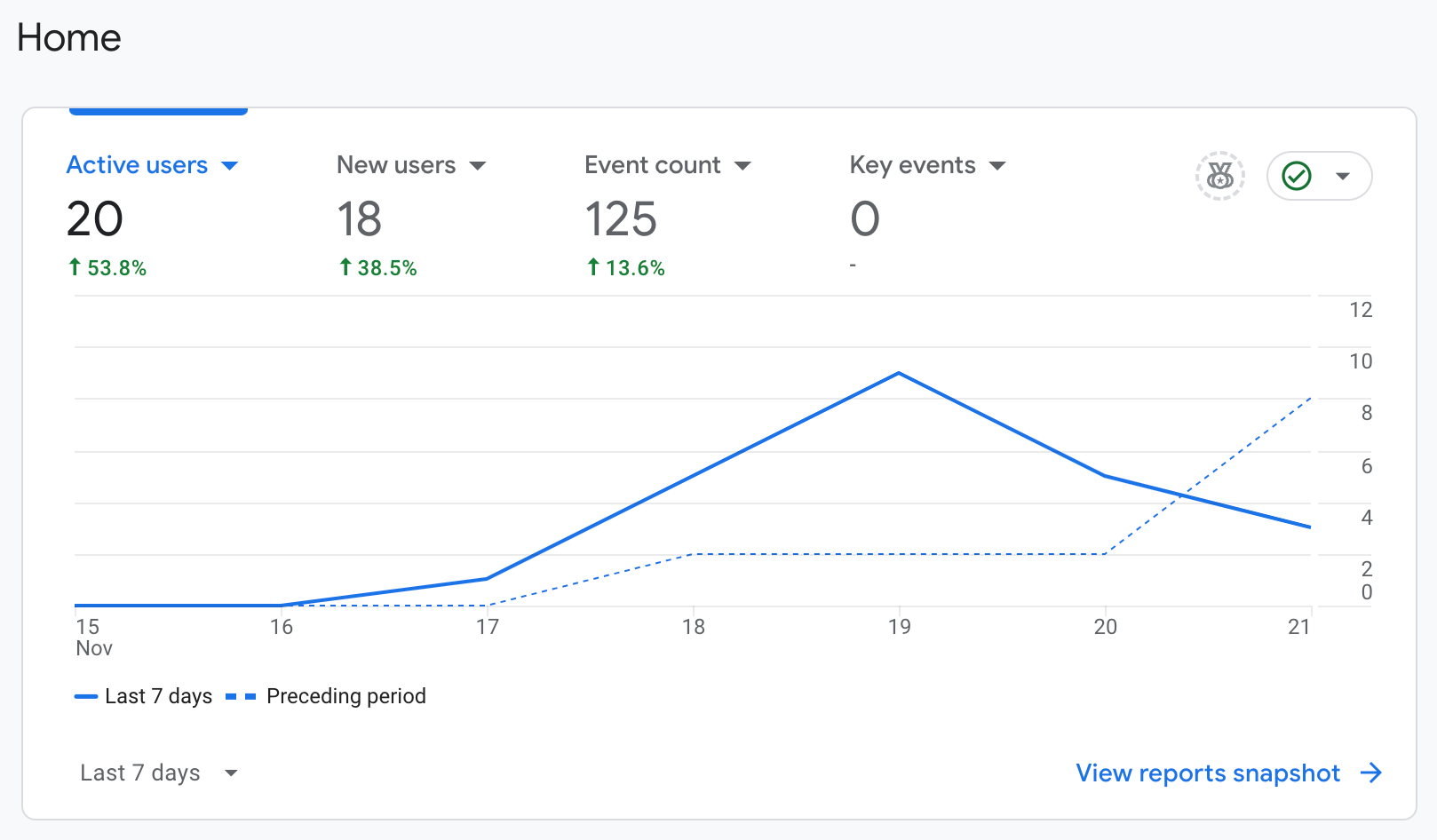
I’m a bit obsessed with analytics and dashboards—even though I don’t have thousands of readers, there’s something so satisfying about seeing all those graphs and numbers. Here’s a snapshot of my Google Analytics overview:

5. Setting Up Redirects
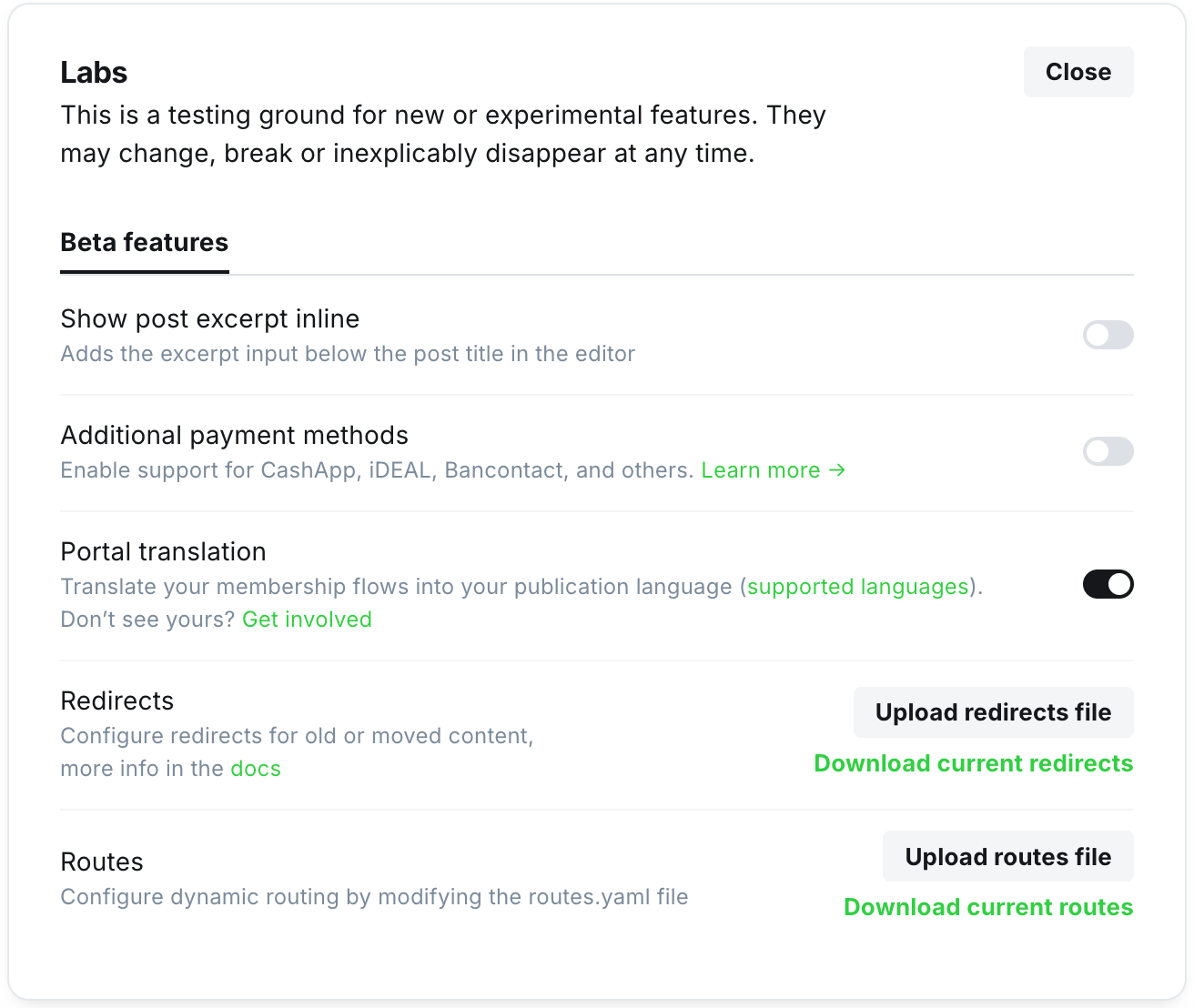
After moving my blog to Ghost the links to my posts changed, which meant anyone finding my content through Google searches was landing on a 404 page. To fix this, I needed to redirect the old URLs to their new locations. Ghost’s Lab feature makes this easy by allowing you to upload a redirects.json file. Here’s an example:
[
{
"from": "/posts/kafka_connect_to_aws_s3_pipeline/",
"to": "/from-kafka-to-amazon-s3-partitioning-outputs-36304a2ab852/",
"permanent": true
}
]

6. Integrations with other platforms
I had this grand idea of automating the distribution of my posts across all my platforms. The plan was to use the Ghost editor primarily for writing and drafting, then set up an integration with Make (because it’s more affordable than Zapier or n8n) to automatically post to Medium and Dev.to.
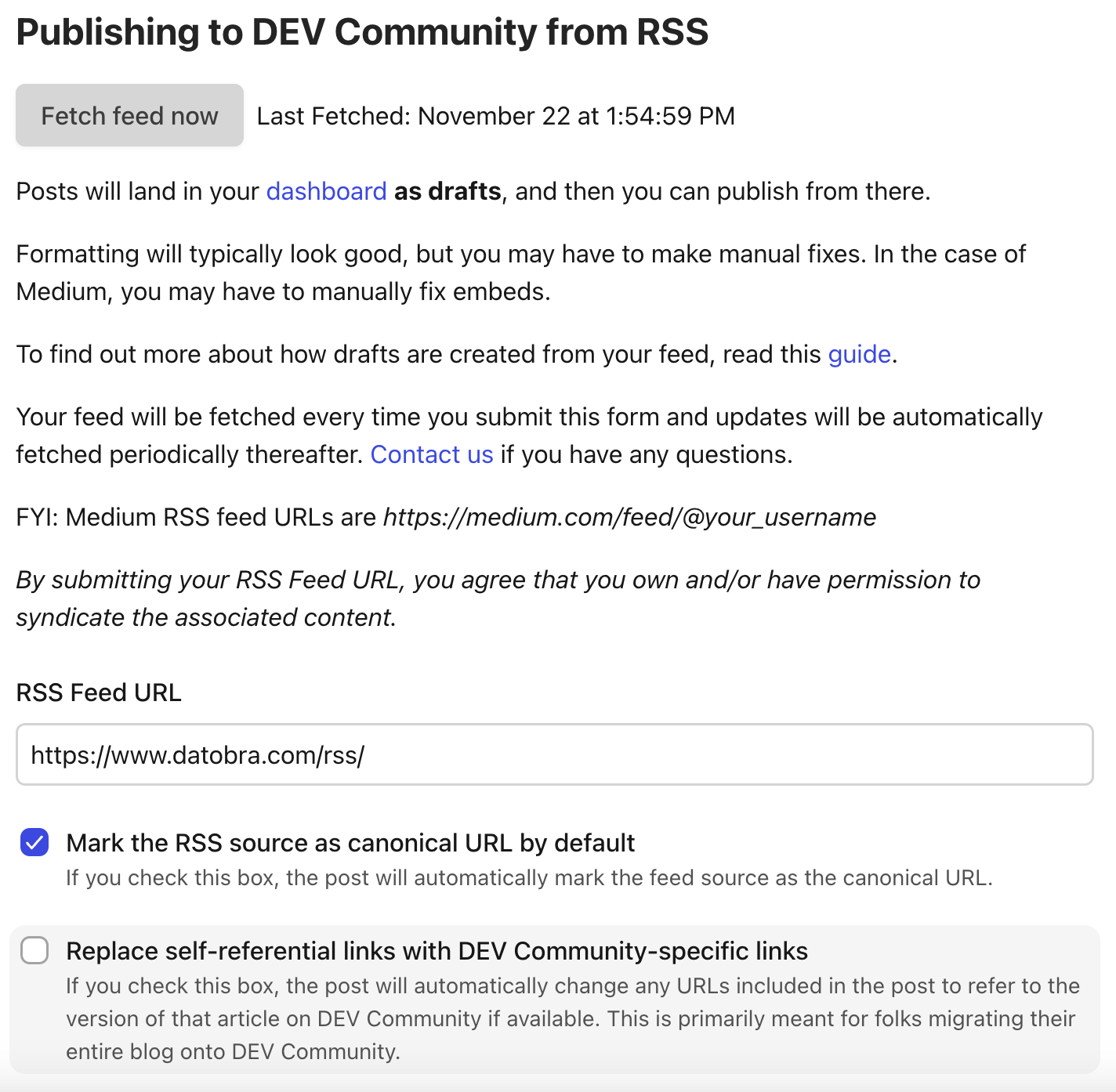
For Dev.to it turned out to be relatively straightforward. Although I couldn’t find any integration in Make or Zapier, Ghost’s custom RSS feature made it easy. I simply created a feed that Dev.to can pull from. Now, whenever I publish a new post on Ghost, it shows up as a draft on Dev.to automatically—no extra effort on my part.

Medium, however, was a different story. I quickly discovered that Medium’s API doesn’t currently support automated publishing, which means there’s no way to include it in any workflow (here’s their explanation). So, for now, I still have to copy posts manually to Medium. It’s not ideal, but at least it keeps everything consistent across platforms.
7. Workflow and Tools
With my new setup blogging finally feels organized and (dare I say) enjoyable. Here’s how my workflow looks now:
- Notion: I use a Notion database with a simple Kanban dashboard to organize my ideas, notes, and drafts. It helps me track each post’s progress from concept to publication.
- Ghost Editor: I draft and write my posts here—it’s simple, clean, and easy to use.
- ChatGPT: Once the draft is ready I run it through ChatGPT for proofreading. Let’s face it, as a non-native English speaker, I’d rather catch my grammar mistakes before my readers do.
- Dev.to: Thanks to the RSS feed integration, my pulished posts magically appear as drafts on Dev.to.
- Medium: even though it’s not as active as it used to be, I still have a soft spot for it. Sadly, there’s no automation here, so I copy posts over manually.
What’s Next?
Switching to Ghost felt like letting go of the unspoken pressure every technical blogger faces—the idea that your blog isn’t “real” unless it’s self-made and self-hosted. It’s like the eternal debate between using the Git CLI or a Git GUI: are you trying to get things done efficiently, or is your goal to suffer for eternity? For me the choice was clear—I just wanted to write, not spend my life debugging my own blog.
If you’ve been stuck with an outdated or frustrating blog setup like I was, consider giving Ghost a try. It might just breathe new life into your content. And hey, if you need a push to start blogging again, this is it. 😊
Got a question about Ghost or blogging tools? Drop it in the comments — I’d love to hear your thoughts! And if you’re curious about my blog, check it out at datobra.com. Who knows, you might even find something useful there.